Простая разработка почтовых баннеров
Если вы ищете инструмент, который помог бы создавать заглавные изображения для электронной почты или баннеры для рассылок и корпоративных писем, Bannersnack — это именно то, что нужно. Хорошо проработанный баннер в письме увеличивает вероятность взаимодействия с сообщением. Сделайте баннеры в электронной почте неординарными!
Создайте потрясающий баннер для электронной почты — повысьте взаимодействие и кликабельность
Исследования показывают, что двое из трех получателей электронных писем предпочитают HTML-сообщения простому тексту. Также письма должны содержать больше изображений, чем текста. Поэтому очень важно иметь идеальный инструмент для создания таких визуальных элементов, как «шапки» или баннеры для писем.

Потрясающие функции Bannersnack
Первоначально Bannersnack разрабатывался как инструмент создания дисплейной рекламы. Сегодня он легко может быть использован для дизайна множества других визуальных элементов, необходимых в маркетинге: «шапок» для информационных бюллетеней, изображений для промо-сообщений и прочего.
Больше функцийШаблоны
Используйте один из сотен шаблонов для создания визуального контента в электронных письмах. Внесите небольшие изменения и сэкономьте время.
Анимация
За пару секунд оживите визуальные элементы с помощью новой функции Magic Animator от Bannersnack.
Загрузите SVG
Загружайте персонализированные материалы в формате SVG и используйте их в следующих макетах, чтобы сохранить единый стиль бренда.
Библиотека изображений
У нас есть множество стоковых изображений, которые вы можете использовать в дизайне электронных писем. Выберите те, которые соответствуют вашему стилю.
Загрузите шрифты
Используйте собственные шрифты, чтобы поддерживать удобный однотипный интерфейс от электронной почты до веб-сайта.
Анимированные GIF
Сделайте сообщение заметным с помощью «шапки» с анимированным GIF-изображением. Только не забывайте о размере файла!
Как создавать баннеры для e-mail?
-
1
Задайте желаемый размер
Начните с размера хедера, который хотите использовать. В нашем редакторе уже есть множество готовых размеров, так что выберите наиболее подходящий и начинайте работу. Нужно заранее определиться, какой сработает лучше в вашем случае, поскольку существует много размеров баннеров для e-mail.
-
2
Выберите шаблон либо начните с чистого холста
Если чувствуете нехватку вдохновения, не тратьте времени и возьмите шаблон в качестве отправной точки. Библиотека Bannersnack содержит множество шаблонов в категориях автотранспорт, здоровье, мода, образование, технологии, спорт, еда и многое другое. Просто кликните на шаблоне, отвечающем вашим пожеланиям, и начните настраивать. Если же у вас есть все визуальные элементы для хедера и море вдохновения, начинайте с чистого листа.
-
3
Экспериментируйте с настройками баннера
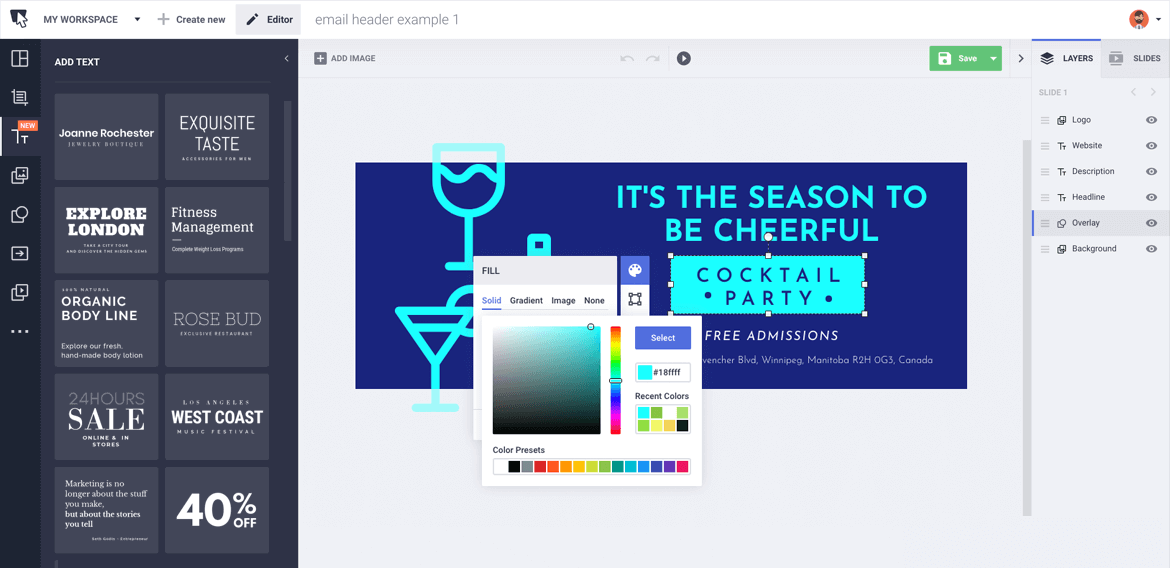
Начали вы с шаблона или с чистого холста, персонализировать баннер и сделать его привлекательным можно всего в пару кликов. Качественные изображения чрезвычайно важны, поэтому Bannersnack подготовил миллионы стоковых изображений для e-mail-баннеров. Как вариант, можете загрузить собственные фото. Добавьте иллюстрации, значки, фигуры и логотипы и добейтесь превосходного дизайна. Чтобы оживить баннер и привлечь внимание читателя, используйте плавную анимацию.
-
4
Загрузите проект
Как только будете довольны, можете загрузить дизайн. Для e-mail-маркетинга лучше всего подходят файлы маленького размера, поэтому сохраните хедер как JPG или оптимизированный GIF — так баннер будет загружаться быстрее даже при медленном соединении. Все готово, чтобы вставить баннер в письмо и отправить!
Начните создавать баннеры для электронной почты прямо сейчас. Это очень просто!
Используйте Bannersnack для создания потрясающих визуальных элементов. Это идеальный онлайн-инструмент не только для создания почтовых баннеров, но также для разработки рекламных баннеров и визуального контента в соцсетях.